ایجاد ویژگی های محصولات در ووکامرس
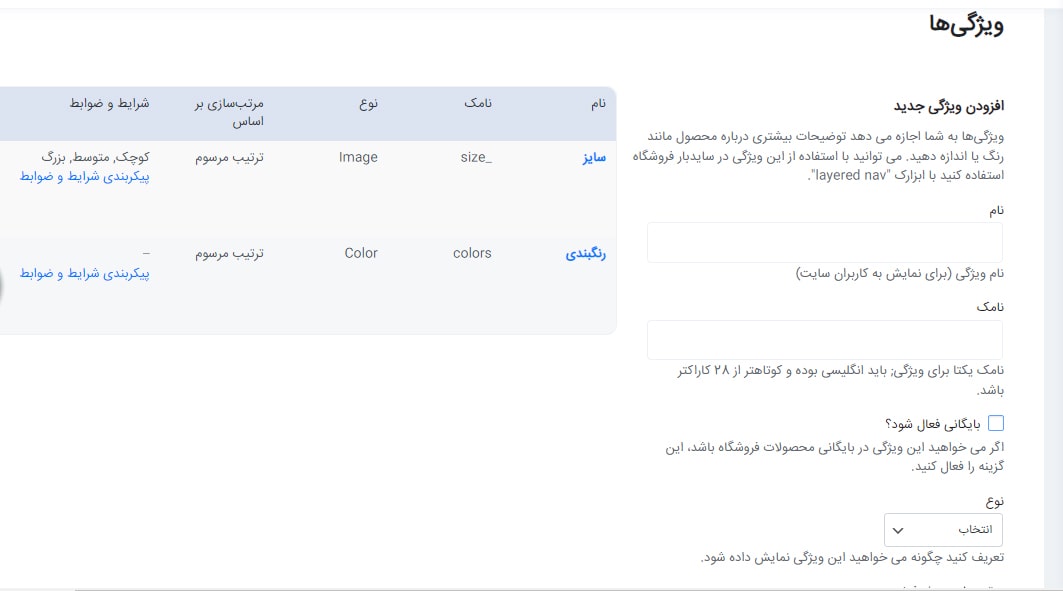
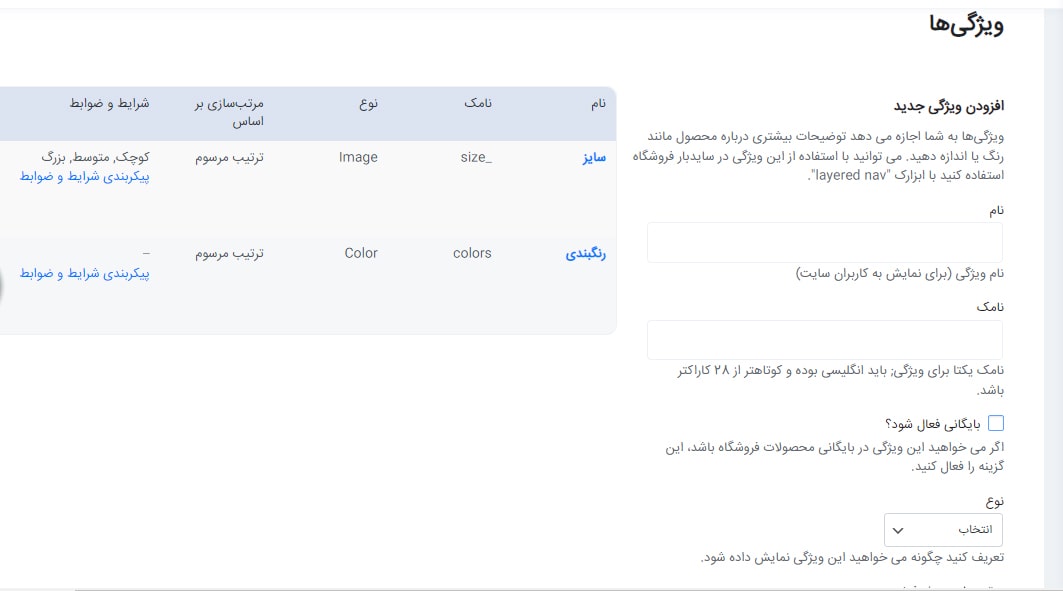
در صفحه مربوط به ویژگی محصولات شما می توانید انواع ویژگی های مورد نظر برای محصول خود را انتخاب و ایجاد کنید.
باید در فیلدهای مشخص شده در سمت راست صفحه مشخصات ویژگی خود را وارد نمایید.

فیلدهای این قسمت عبارتند از:
نام، نامک، نوع، بایگانی فعال و مرتب سازی پیش فرض
نام: نام ویژگی محصول خود را وارد کنید. به عنوان مثال: رنگبندی
نامک: اسمی به دلخواه که مناسب ویژگی محصول هست وارد کنید. به عنوان مثال Colors
نکته مهم: نوشتن نامک به زبان لاتین مهم است پس آن را فراموش نکنید.
نوع: آیتمی وجود دارد که شما می توانید مشخص کنید این رنگبندی به چه صورت باشد؟ به صورت لیستی باشد که شما بتوانید از لیست انتخاب کنید مثلا رنگ آبی، قرمز، سبز و… را به صورت لیست انتخاب کنید یا به صورت متن باشد که قابلیت تایپ کردن داشته باشد.
به عنوان مثال در ویژگی رنگبندی نوع این آیتم را بر روی لیست قرار می دهیم.
بایگانی فعال: در صورتی که می خواهید دسته بندی محصولاتتان و مرتب کردن آنها بر اساس یک ویژگی برای بخش بایگانی هم فعال باشد، می توانید گزینه [بایگانی فعال شود] را فعال کنید.
در اینجا برای مثال دو ویژگی دیگر با نام های سایز و تصویر نیز تعریف می کنیم و فیلدهای نام ، نامک و نوع را برای این ویژگی ها پر میکنیم.
پس از پر کردن فیلدهای مشخصات برای هر ویژگی بر روی دکمه سبز رنگ افزودن ویژگی کلیک کنید.

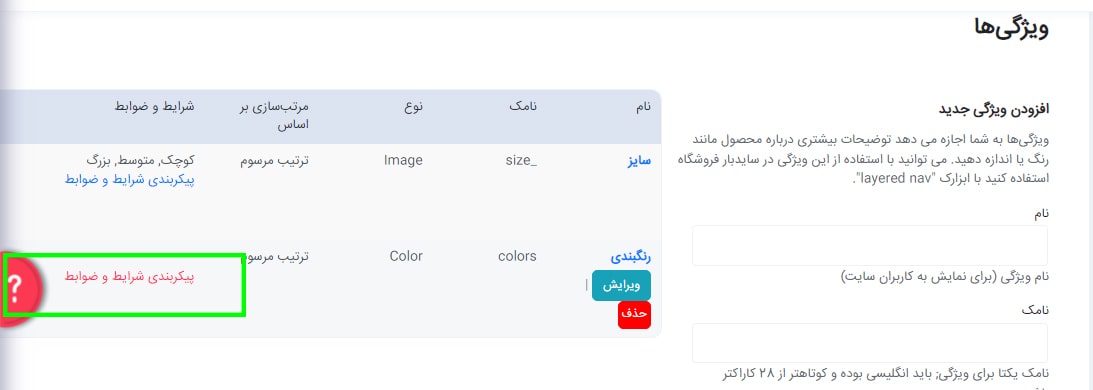
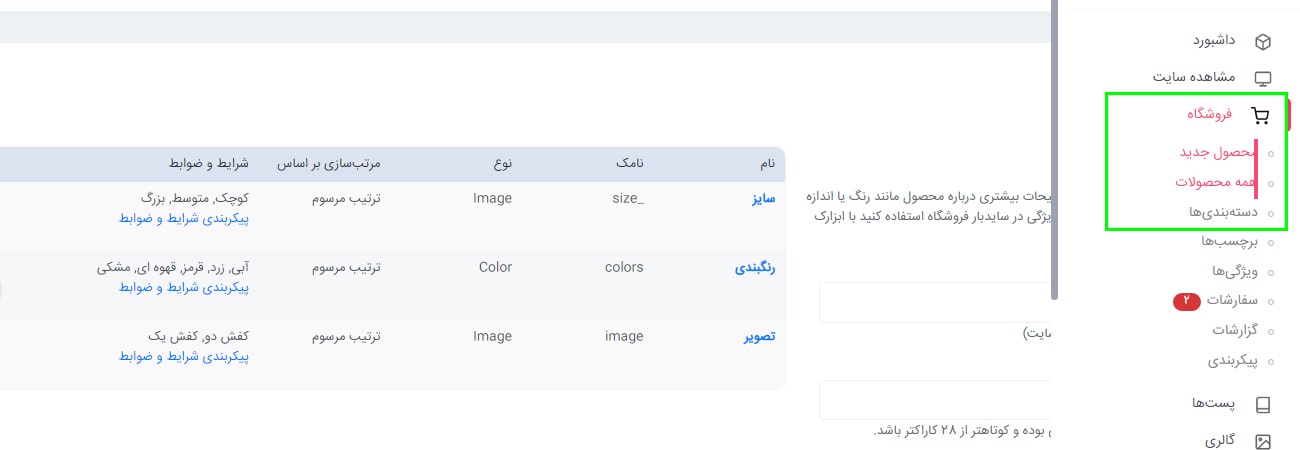
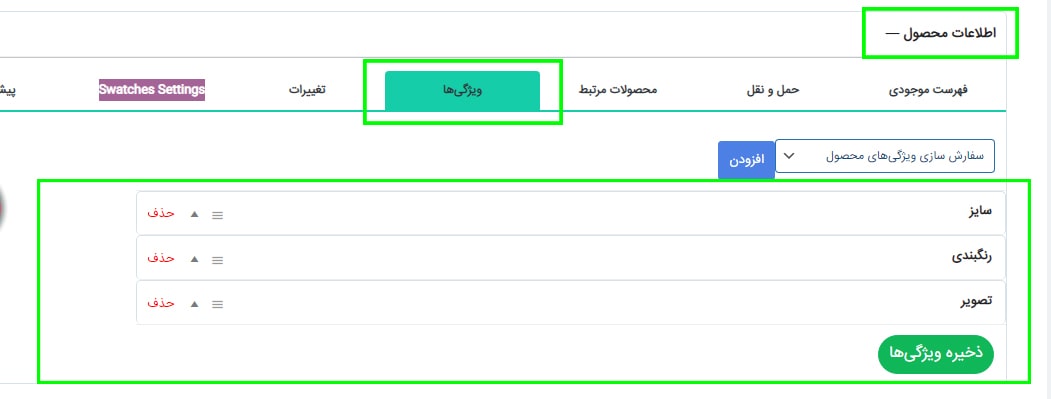
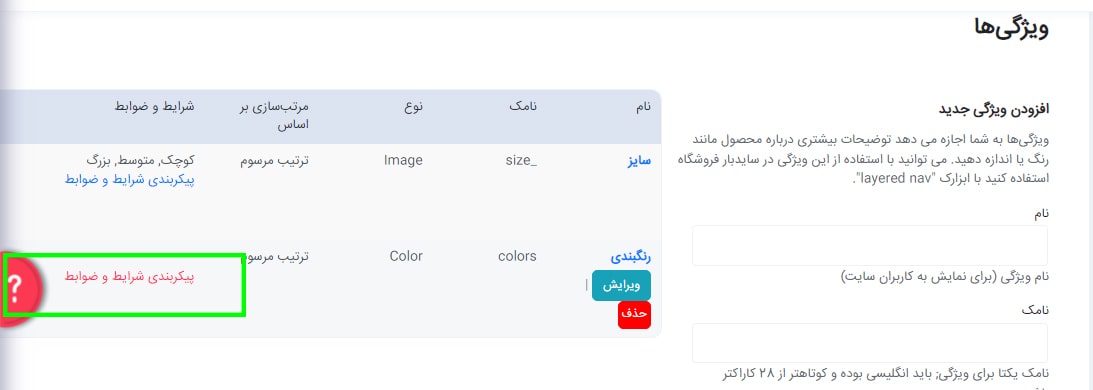
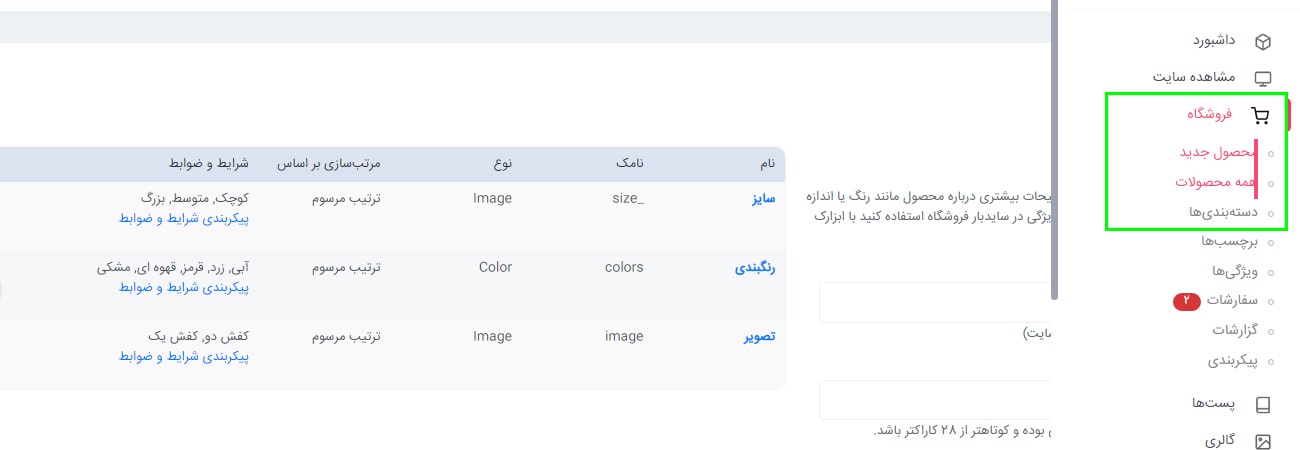
بعد از ثبت محصول شما می توانید در سمت راست صفحه ویژگی های ثبت شده را مشاهده کنید، همچنین با افزودن برچسب در وردپرس برای بعضی از این محصولات می توانید آنها را در طبقه بندی های بهتری قرار دهید. حال شما باید متغیرهای مربوط به هر ویژگی را تعریف کنید در این بخش بر روی پیکربندی شرایط و ضوابط کلیک کنید.
به عنوان مثال اگر دربخش قبل ویژگی رنگبندی را تعریف کرده اید حال باید رنگ هایی که از آن محصول دارید را در این قسمت وارد کنید.
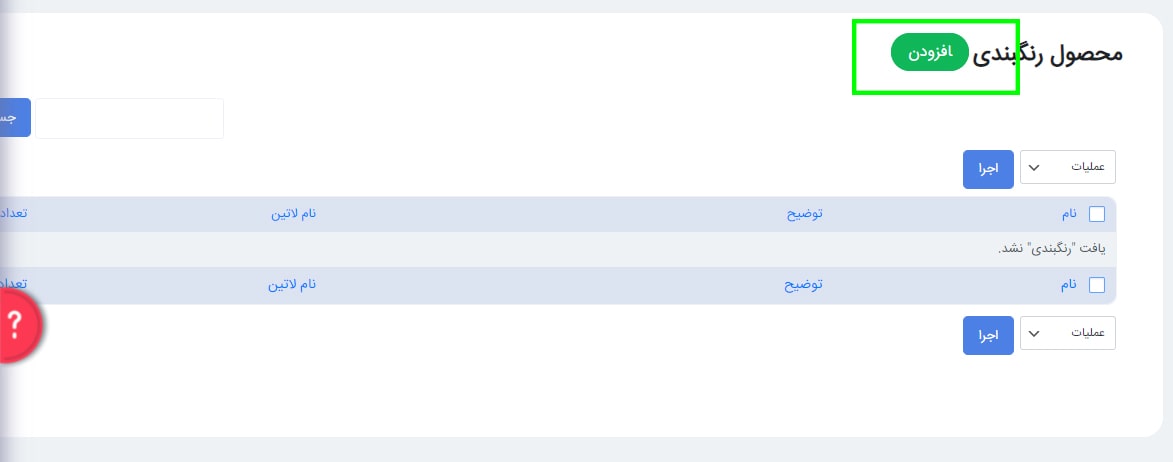
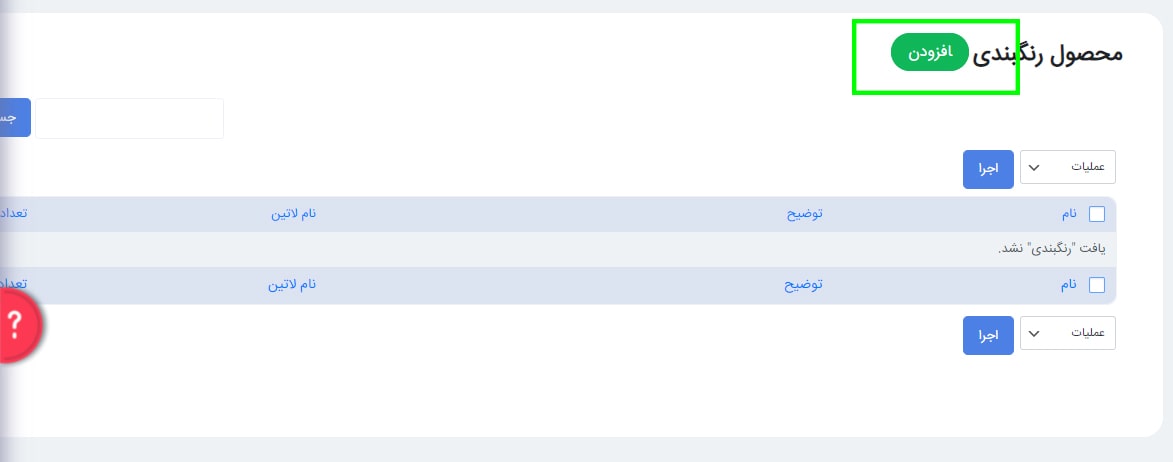
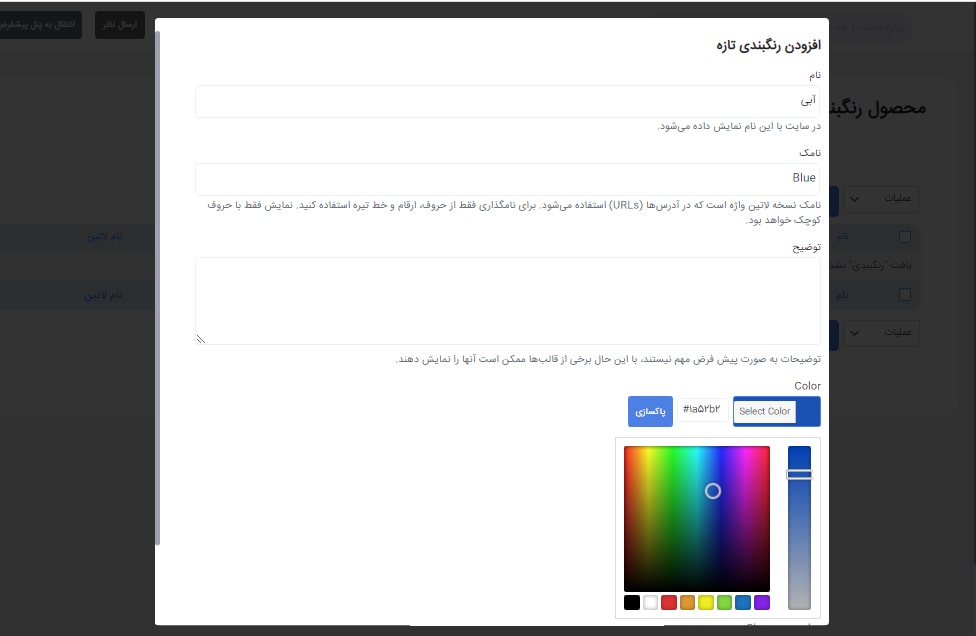
بعد از کلیک کردن بر روی پیکربندی شرایط و ضوابط صفحه زیر را مشاهده می کنید که برای وارد کردن متغیرهای یک ویژگی در آن بر روی افزودن کلیک کنید.

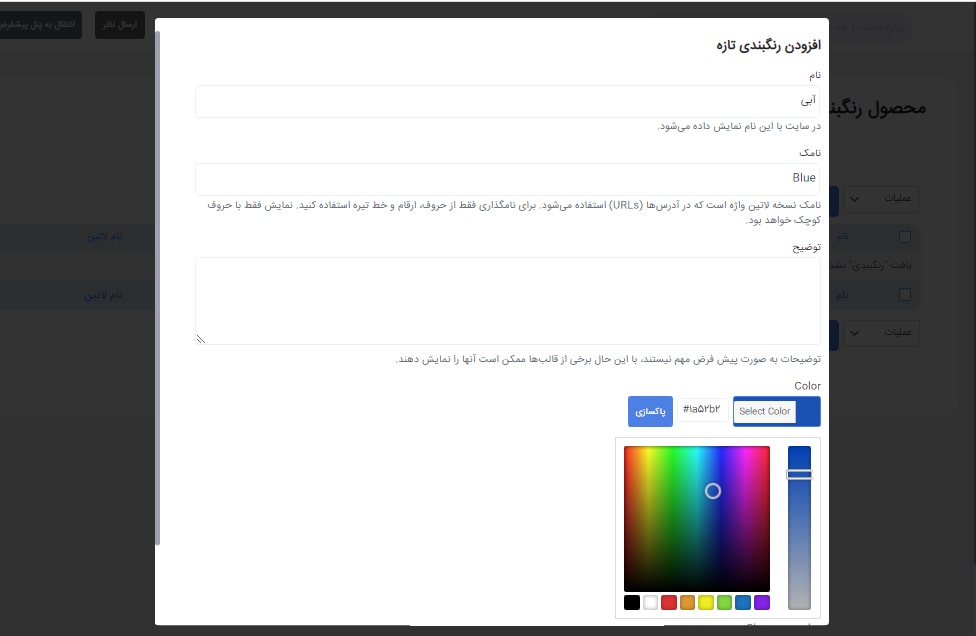
در صفحه جدیدی که باز شده می توانید متغیرهای هر ویژگی را وارد کنید.

به عنوان مثال برای ویژگی رنگبندی رنگ آبی را تعریف و ایجاد میکنیم سپس مجدد بر روی افزودن کلیک میکنیم و رنگ زرد را تعریف و ایجاد میکنیم و… .
برای ویژگی سایز هم به همین شکل بر روی افزودن کلیک کنید و سایز محصول خود را یک بار برای کوچک با نامک Small یک بار برای متوسط با نامک Medium و یک بار برای بزرگ با نامک Large تعریف و ایجاد کنید.
سایز را میتوان به صورت شماره گذاری هم وارد کرد مثلا محصول ما کفش است با شماره های ۳۲-۳۳-۳۴-۳۵-۳۶ در اینجا باید این شماره ها را به عنوان متغیر ویژگی سایز تعریف کنید.

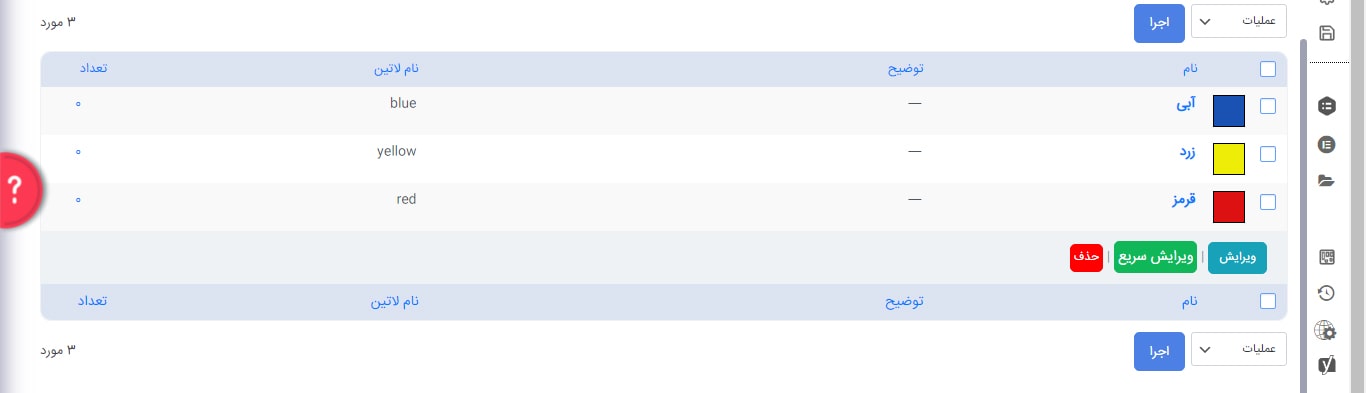
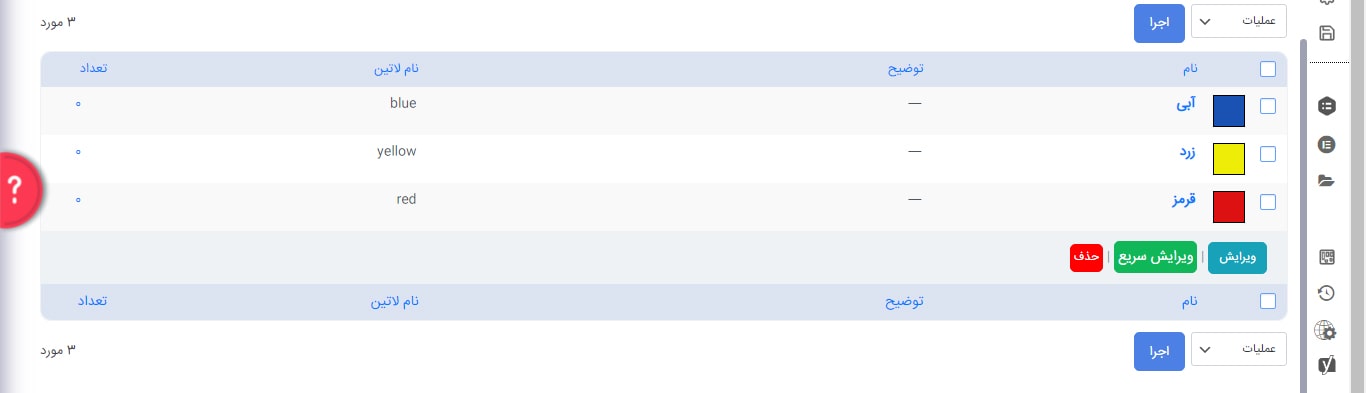
در این بخش مشاهده میکنید، در جهت افزودن ویژگی به محصولات متغیرهای ویژگی رنگبندی را ایجاد کردیم. میتوانید با کلیک کردن بر روی دکمه های ویرایش و حذف که زیر هر متغیر وجود دارد آنها را ویرایش یا حذف کنید.
اضافه کردن ویژگی به محصولات
مرحله ایجاد ویژگی و تعریف به اتمام رسید در اینجا باید محصول جدید به فروشگاه طراحی شده توسط سایت ساز اضافه کنید. برای مثال کفش را به عنوان محصول اضافه کنید.

- برای شروع در پنل پیشخوان از منوی سمت راست بر روی فروشگاه کلیک کنید.
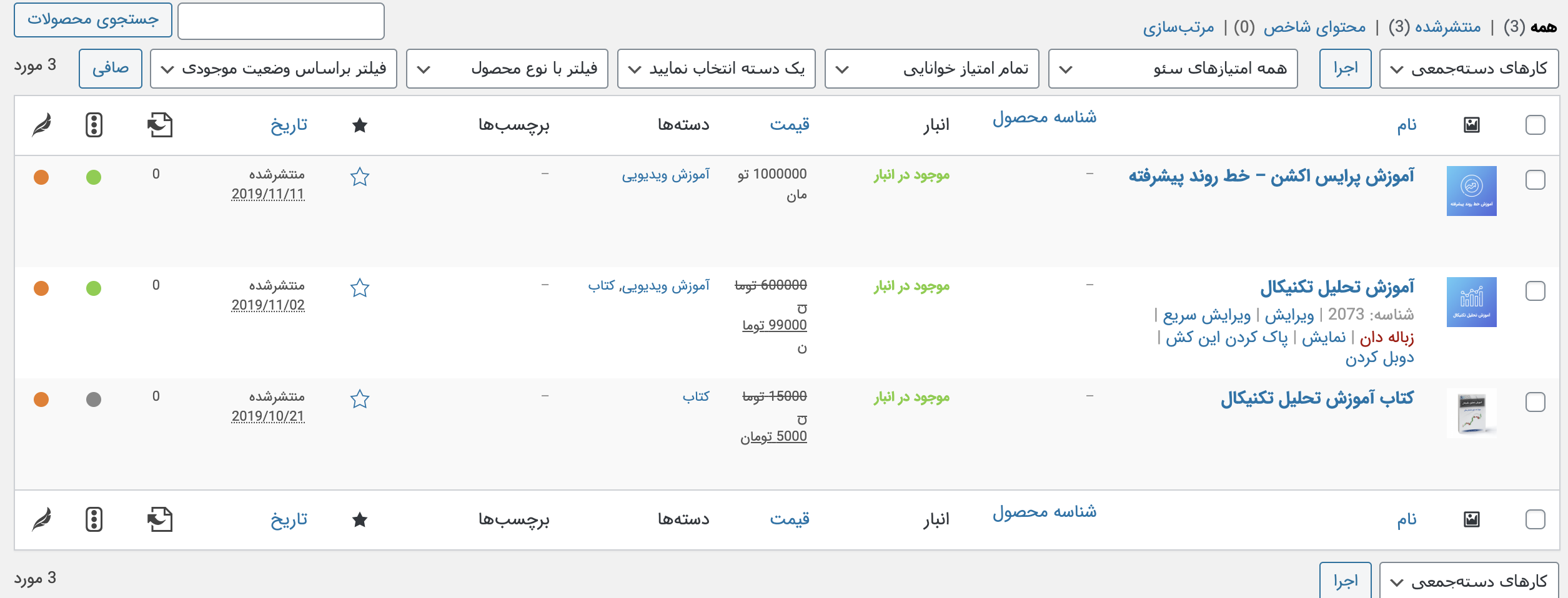
- اگر قصد ایجاد محصول جدید را دارید بر روی محصول جدید کلیک کنید و یا اگر برای اضافه کردن ویژگی به محصول قصد ویرایش دارید بر روی همه محصولات کلیک کنید.
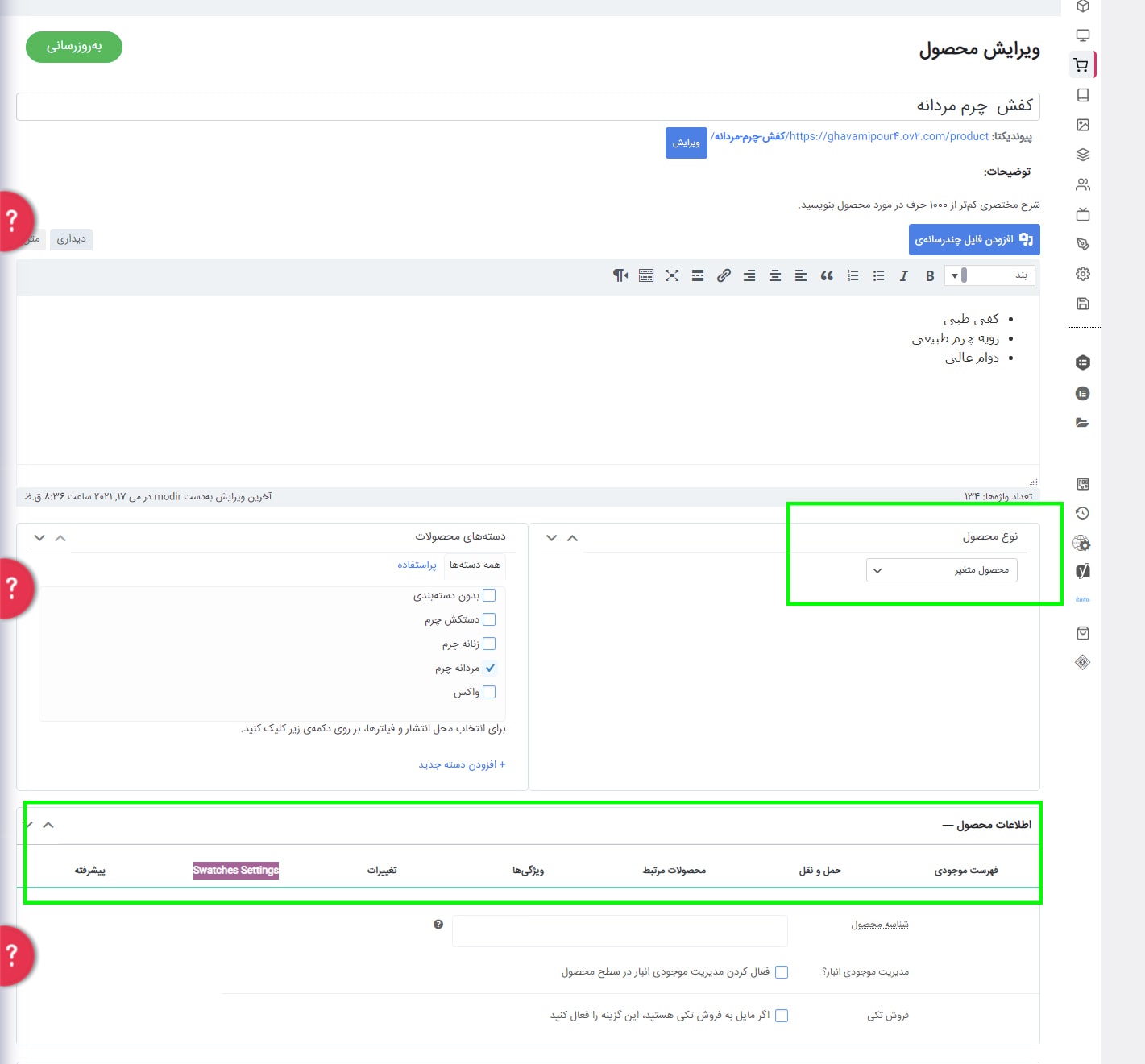
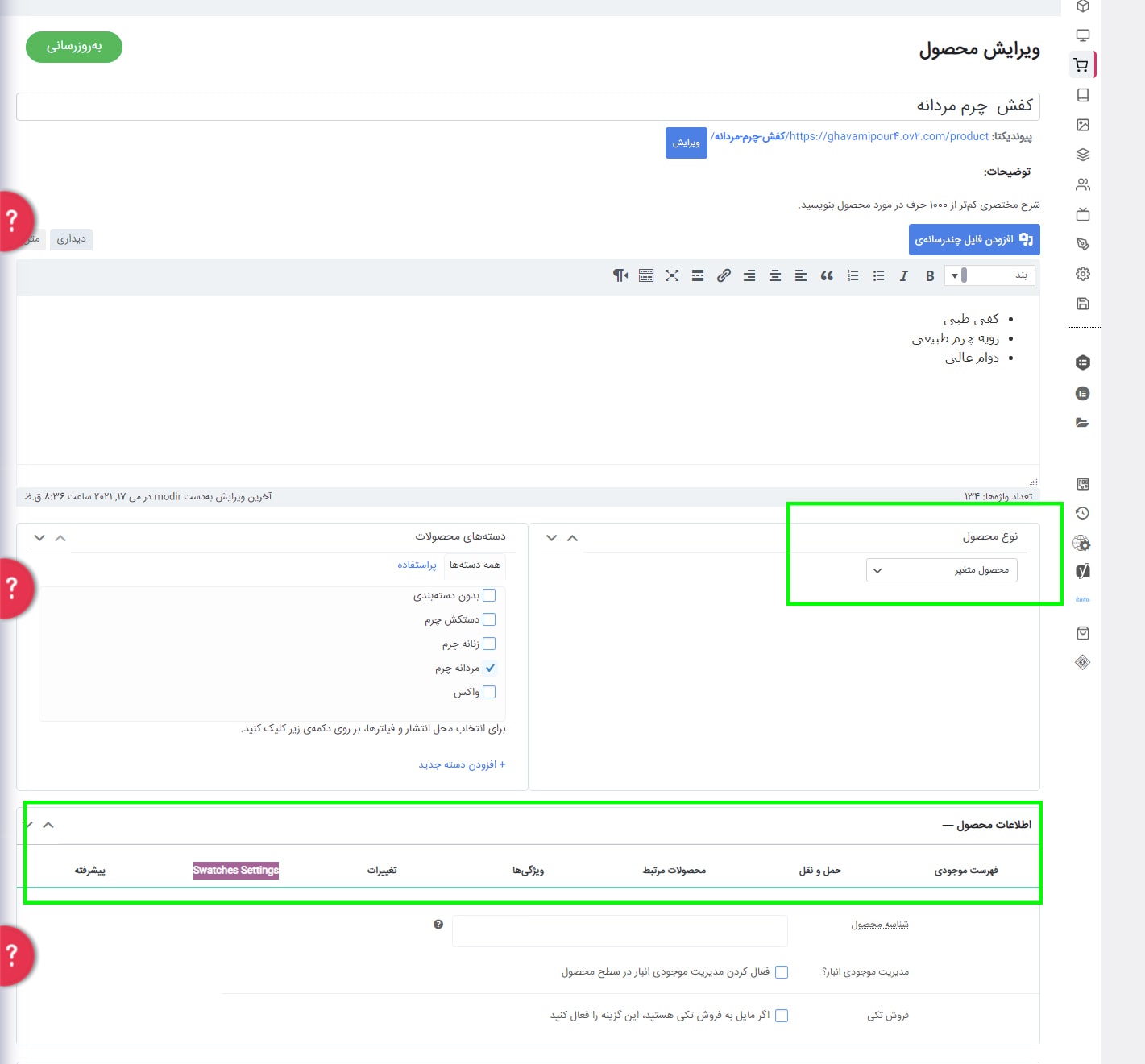
صفحه مربوط به ویرایش یک محصول را مشاهده می کنید که باید اطلاعات مربوط به آن محصول را وارد کنید. در پنجره باز شده در ابتدا نام محصول و سپس توضیحات محصول، تصویر و یا ویدیو مورد نظر خود را میتوانید وارد کنید.

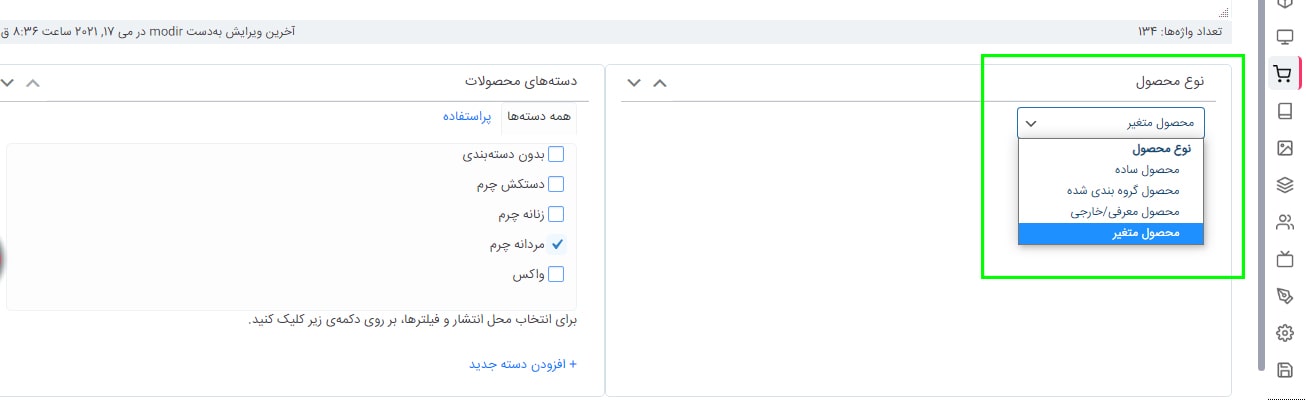
بعد از اینکه اطلاعات محصول خود را کامل کردید برای افزودن ویژگی به محصول میبایست محصول را به صورت متغیر ایجاد کنید و به تب اطلاعات محصول بروید.
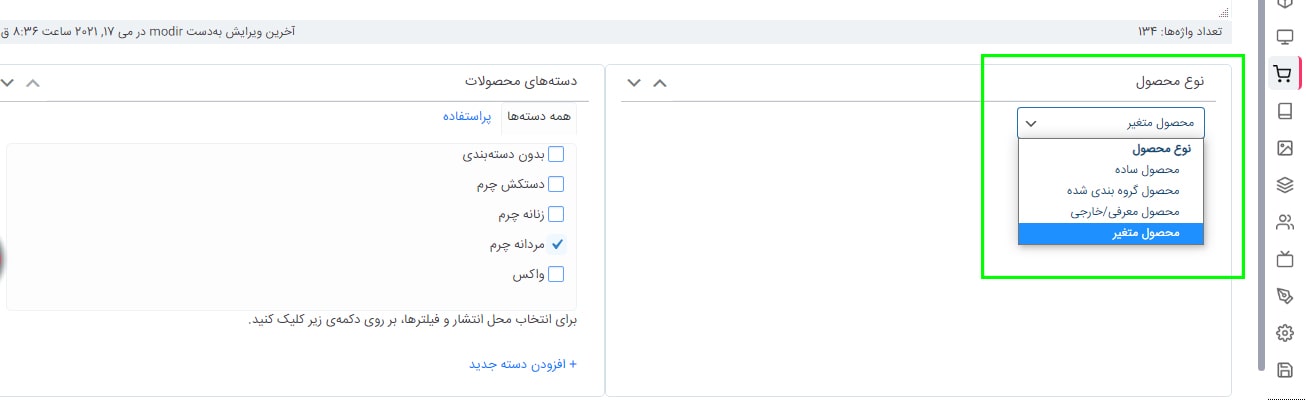
از باکس کشوی نوع محصول را محصول متغیر انتخاب کنید.

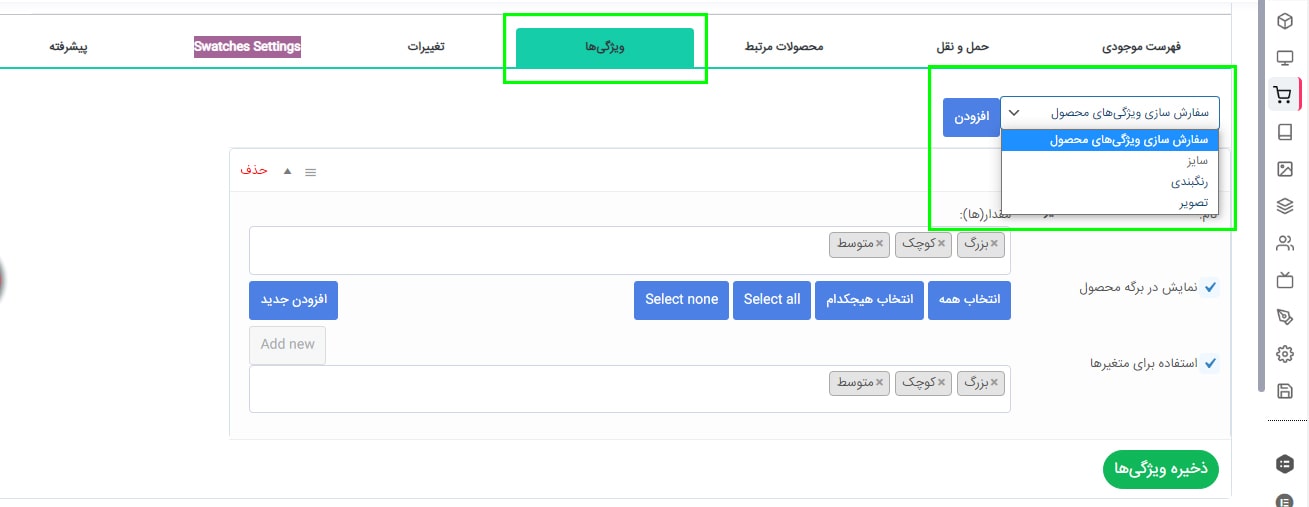
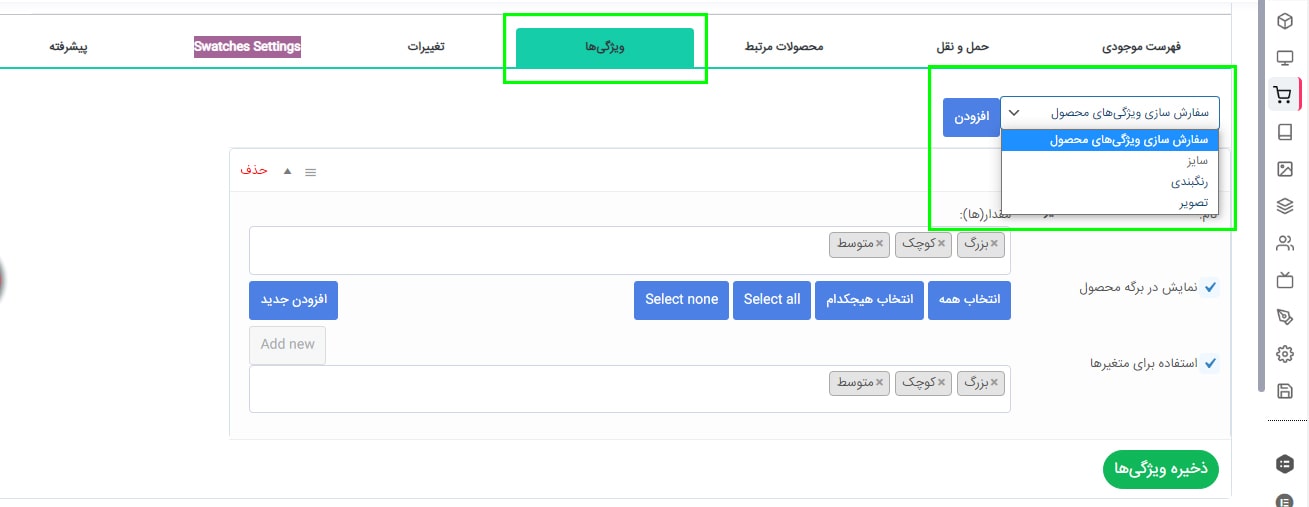
از قسمت اطلاعات محصول بر روی تب ویژگی ها کلیک کنید.

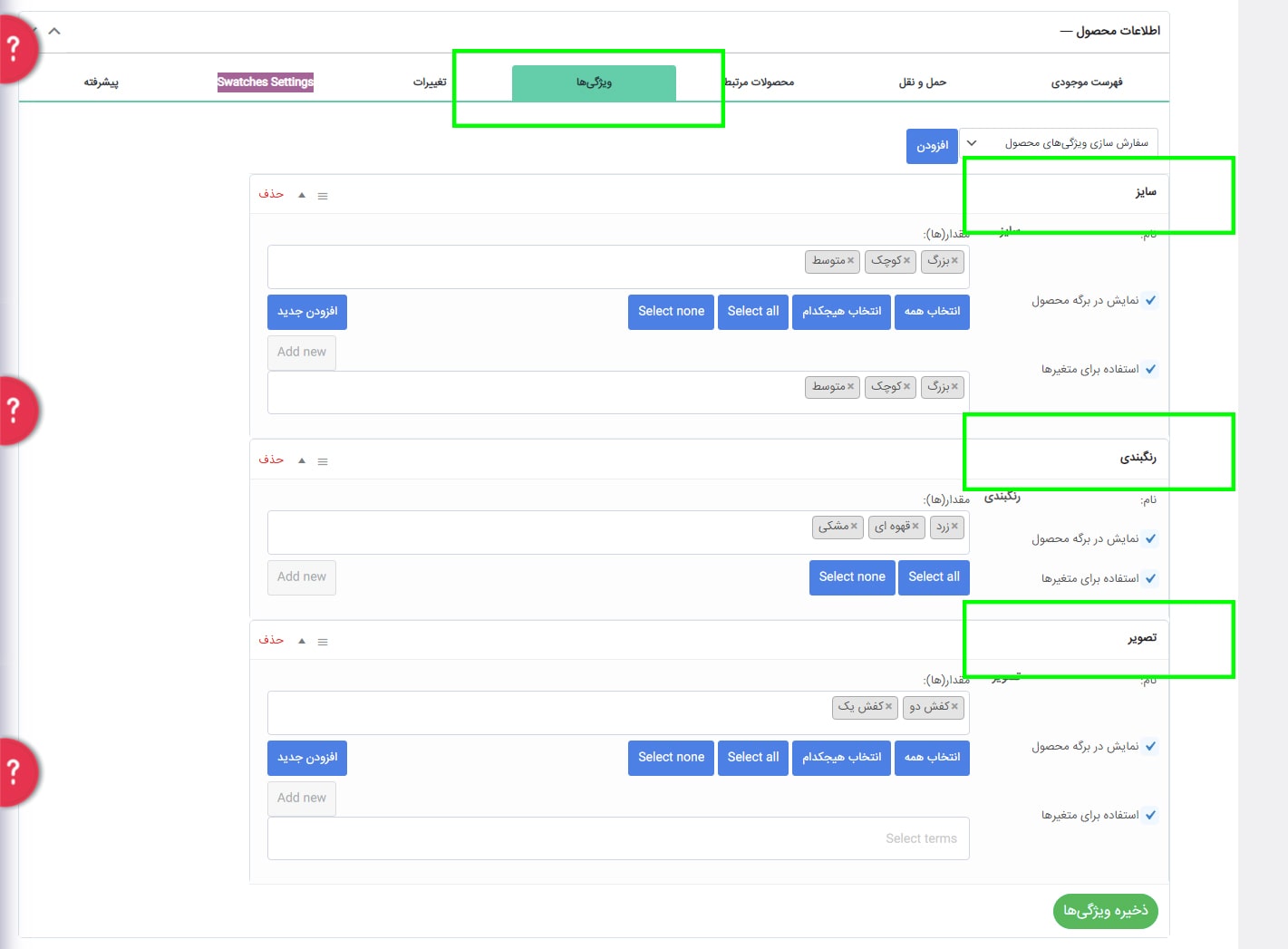
در منوی کشویی موجود میتوانید ویژگی هایی که در قسمت قبل تعریف کرده بودیم را مشاهده و انتخاب کنید. سپس بر روی دکمه افزودن کلیک کنید تا باکسی مشابه عکس زیر برای هر ویژگی اضافه شود.

به عنوان مثال میخواهیم محصول کفش ما سه ویژگی سایز، رنگ و تصویر را برای مشتری نمایش دهد.
از منوی کشویی شما باید یک بار بر روی ویژگی سایز کلیک کنید و دکمه افزودن را بزنید، سپس بر روی ویژگی رنگبندی کلیک کنید و دکمه افزودن را بزنید و در انتها بر روی ویژگی تصویر نیز کلیک کنید تا این سه ویژگی برای محصول کفش در صفحه خروجی به کاربر نمایش داده شود.
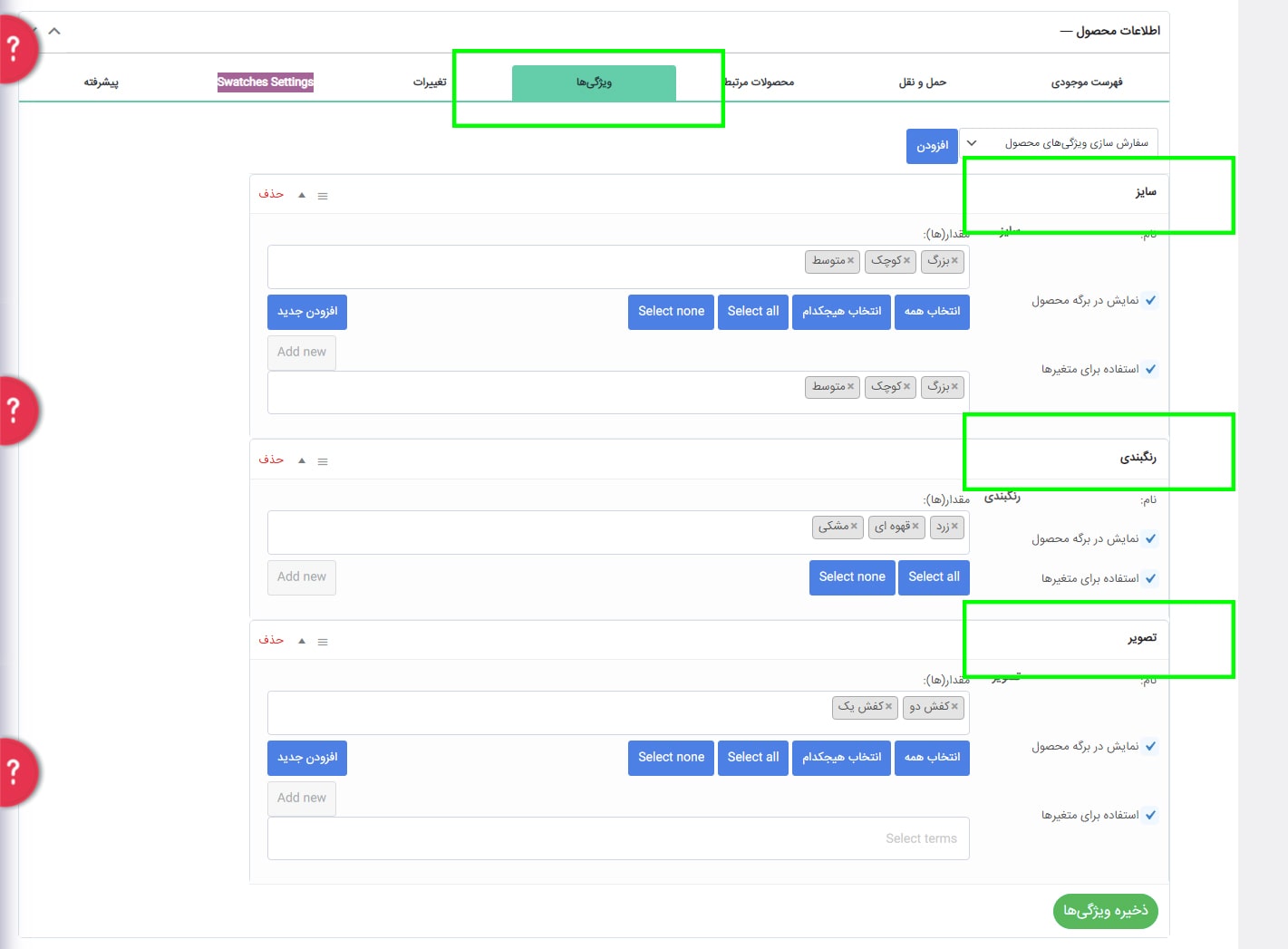
حال اگر میخواهید برای محصول متغیر خود ویژگی های سفارشی خاص اضافه کنید در فیلد مقدار آنها را اضافه میکنیم.
به عنوان مثال از این مدل کفش ما سه رنگ زرد، قهوه ای و مشکی موجود داریم پس با کلیک کردن بر روی فیلد مقدارها در باکس رنگبندی این سه رنگ را وارد میکنیم.
نکته مهم: به یاد داشته باشید علامت تیک نمایش در برگه محصول و استفاده برای متغیرها را برای هر ویژگی بزنید.
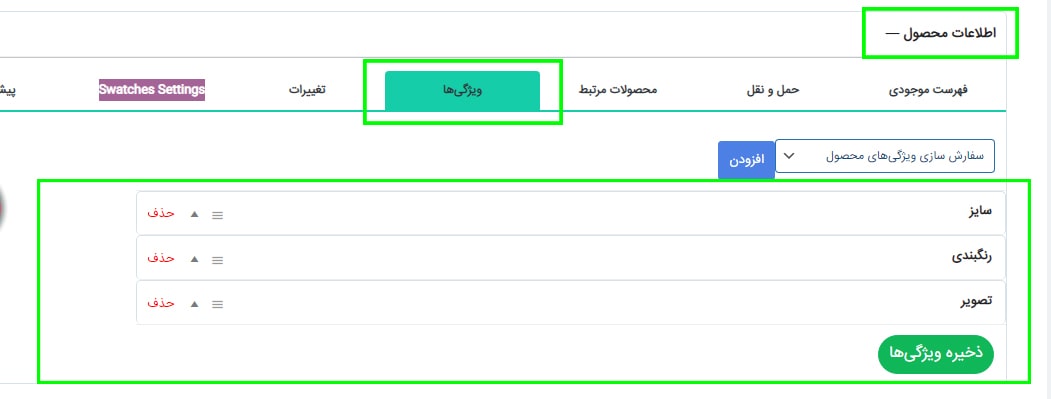
در انتها بر روی دکمه سبز رنگ ذخیره ویژگی ها کلیک کنید تا این ویژگی ها برای محصول کفش ثبت شود. شما می توانید با ایجاد منو در وردپرس محصولات خود را با توجه به ویژگی هایی که دارند طبقه بندی کنید.

برای ویرایش ویژگی و ایجاد تغییرات برای آن شما میتوانید بر روی سه خط سمت راستی که جلوی هر ویژگی میبینید کلیک کنید و یا برای حذف هر ویژگی بر روی گزینه حذف کلیک کنید.
اضافه کردن متغیرها در ووکامرس
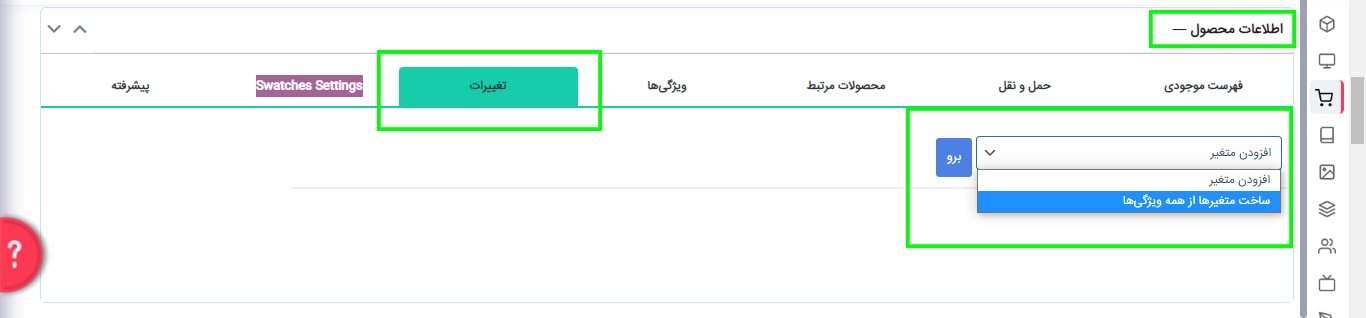
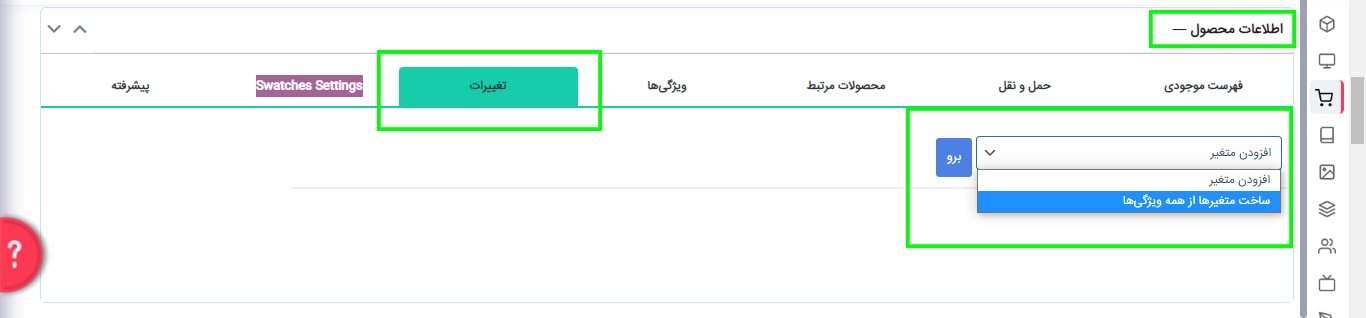
برای اضافه کردن متغیر در قسمت اطلاعات محصول بر روی تب تغییرات کلیک کنید، در ابتدا دو گزینه افزودن متغیر و ساخت متغیرها از همه ویژگی ها را مشاهده می کنید.
گزینه ساخت متغیرها از همه ویژگی ها را انتخاب کنید و دکمه [برو] را بزنید.

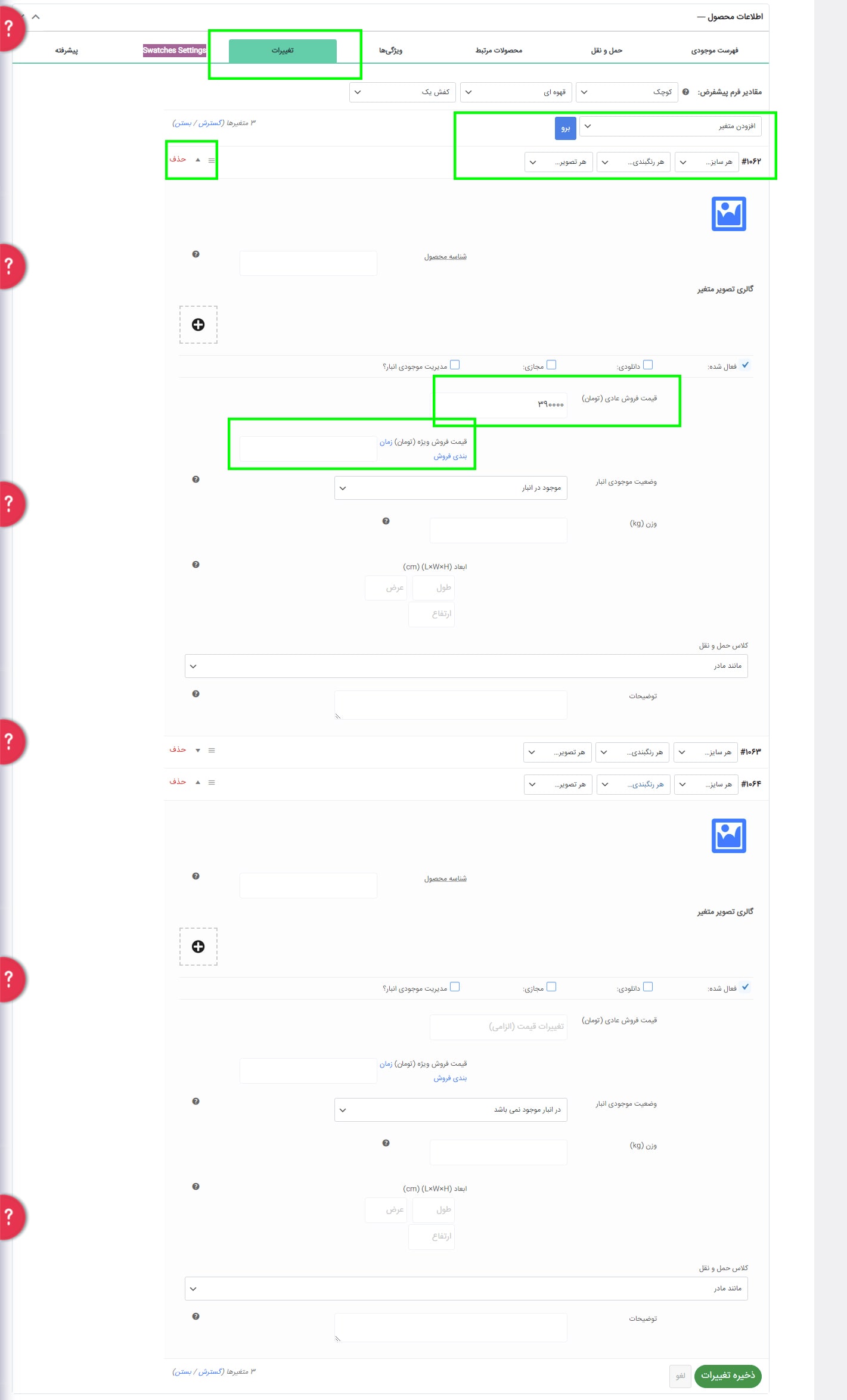
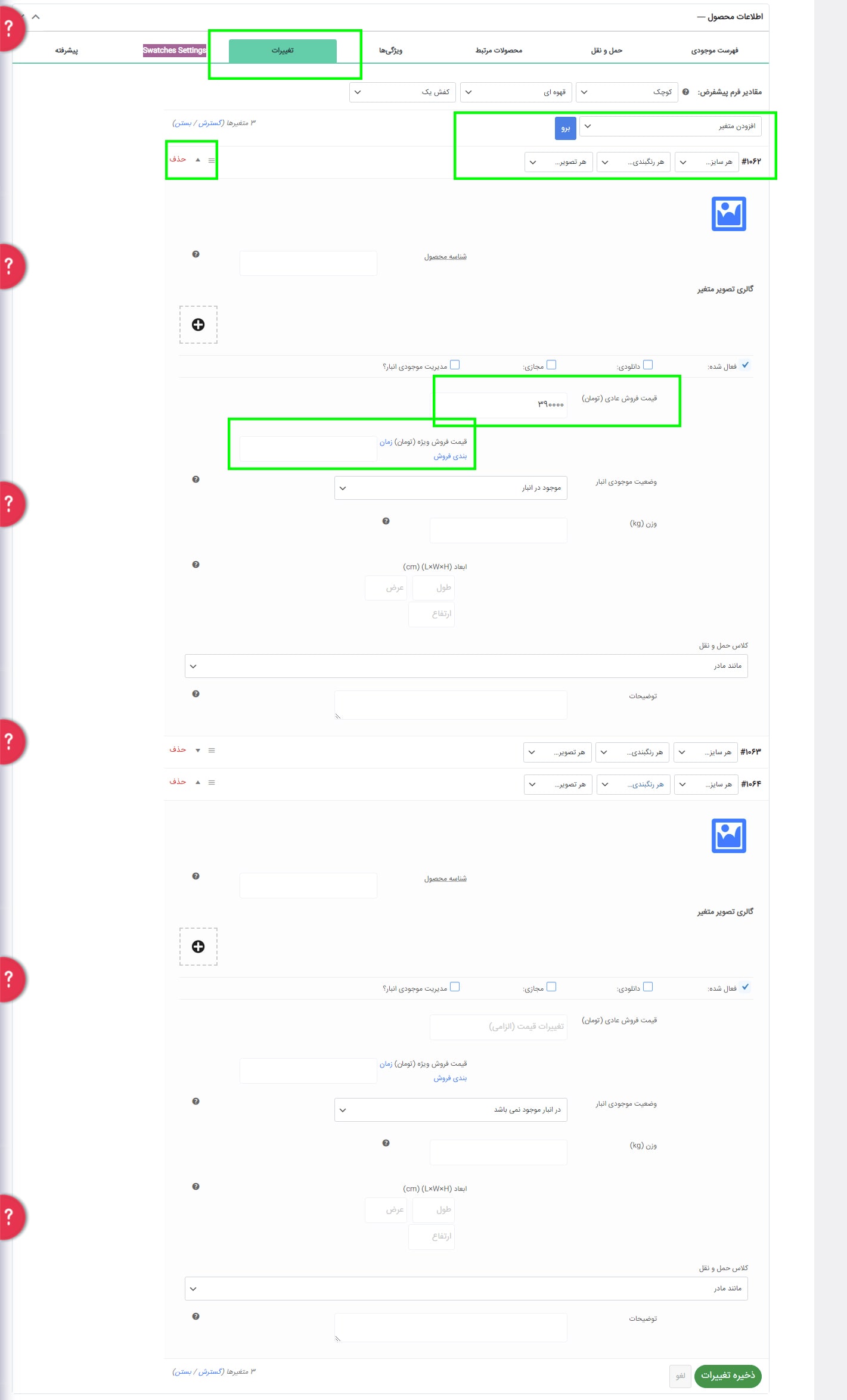
ملاحظه می کنید متغیرها ترکیب و اضافه شده اند و تمام ویژگی هایی که از قبل انتخاب کرده بودیم برای ما نمایش داده میشوند. حال کاری که شما باید انجام بدهید این است که بر روی هر فیلد از ویژگی ها کلیک کنید و اطلاعات مورد نیاز را برای آن محصول وارد کنید.
به عنوان مثال برای کفش با سایز متوسط و رنگ قهوه ای عکس و همچنین قیمت آن را وارد کنید و در صورت وجود تخفیف، قیمت تخفیفی آن را نیز قرار دهید در نهایت بر روی ذخیره تغییرات کلیک کنید.
فیلدهای محصول متغیر

گالری تصویر متغیر: عکس محصول خود را بارگزاری کنید.
فعال شده: با قرار دادن یا برداشتن این تیک میتوانید این متغیر را فعال یا غیر فعال کنید.
دانلودی/مجازی: اگر متغیر قابلیت دانلود شدن داشته باشد، تیک این گزینه را فعال کنید در غیر این صورت اگر متغیر محصول فیزیکی یا قابل حمل نیست تیک گزینه مجازی را فعال کنید در نظر داشته باشید با انتخاب این گزینه تنظیمات ارسال حذف خواهند شد.
قیمت فروش عادی/قیمت فروش ویژه: پر کردن فیلد قیمت فروش عادی الزامی می باشد، هنگام فروش فوق العاده یا حراج باید فیلد قیمت فروش ویژه را پر کنید.
پس از پیکربندی تنظیمات محصول متغیر بر روی گزینه ذخیره تغییرات کلیک کنید.

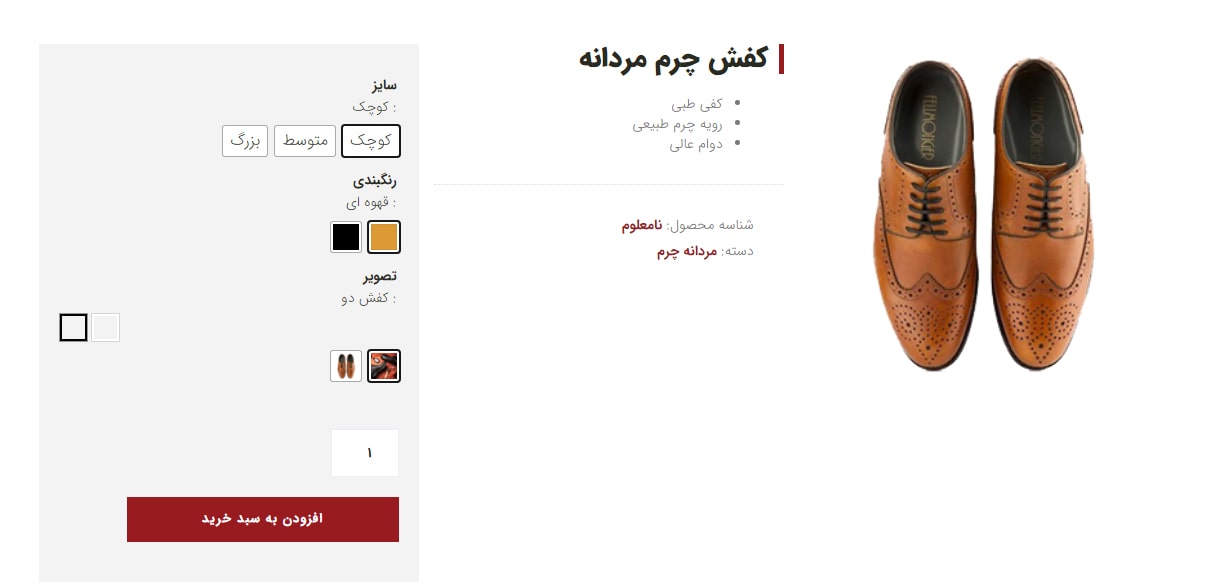
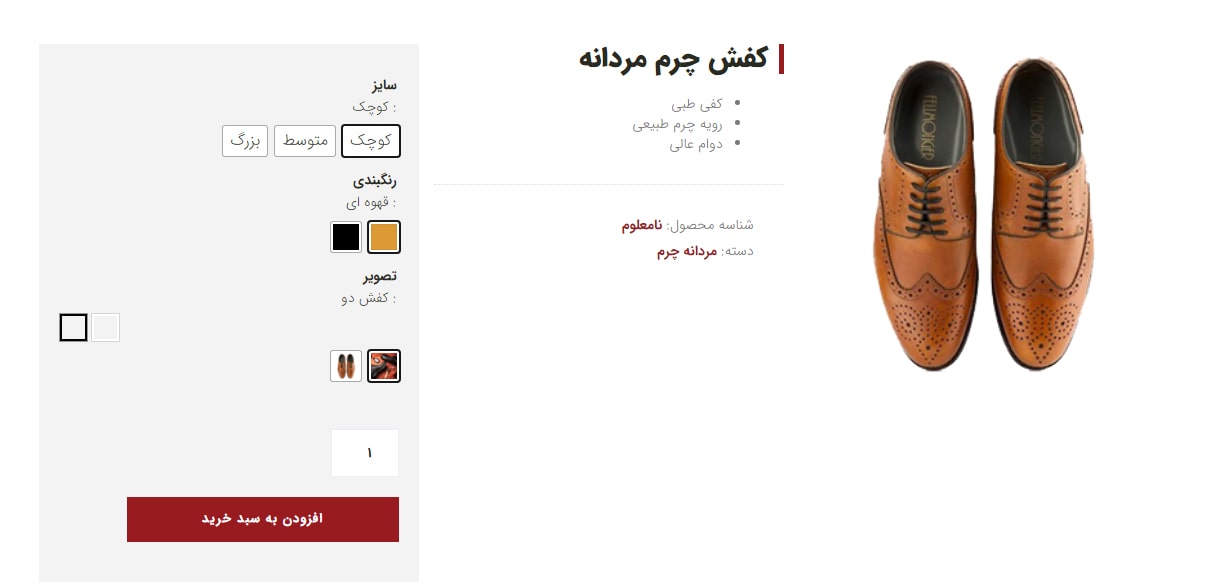
اگر به فروشگاه سایت خود مراجعه کنید می بینید محصول متغیر شما با موفقیت ثبت شده است. در محصول تعریف شده کاربر میتواند انتخاب داشته باشد که رنگ یا سایز دلخواه خود را انتخاب کند.